您现在的位置是:首页 > 部署使用uniapp开发的h5网站
部署使用uniapp开发的h5网站
简介使用uniapp开发的h5网站其本质就是vue,vue的知识是100%可用的。
一、主域名或者子域名独立站点
1.首先在HbuilderX里点击【manifest.json】,然后选择【h5配置】,然后【路由模式】选择history模式(因为微信支付等场景不支持hash模式)

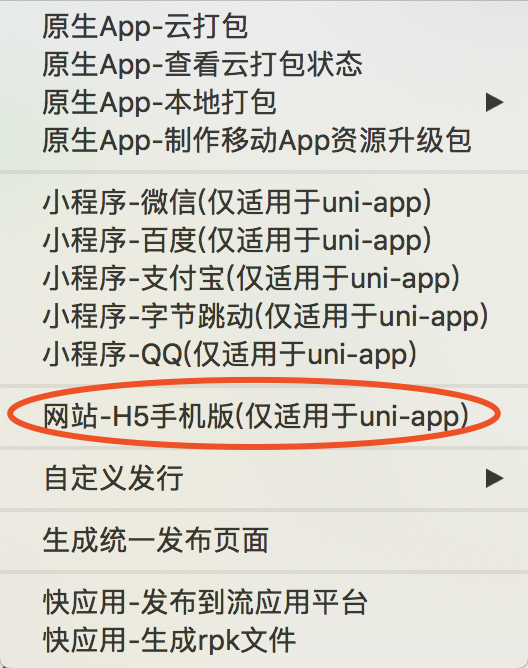
2.点击HbuilderX的【发行】菜单,在下拉框中点击【网站-h5-手机版(仅适用于uni-app)】,这时候会出现控制台TAB,等待打包完成会提示类似【项目 'xxx'导出h5成功,路径为:/Users/jry/Documents/www/xxx/unpackage/dist/build/h5】

3.把上一步的h5整个目录传到linux服务器比如/home/ly/www/下面
4.新建一个ngxin配置文件命名为【h5.conf】,配置文件内容如下:
server {
listen 80;#默认端口是80,如果端口没被占用可以不用修改
server_name xxx.com m.xxx.com;
#access_log logs/host.access.log main;
root /home/ly/www/xxx/h5; #vue项目的打包后的dist
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}5、将域名解析到服务器的ip地址,service nginx reload 重启ngxin即可访问。
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3cn0udci9ym88

